Enlarged Clickarea
Problem
User need to click on an itemSolution
Enlarge the click area to include neighboring areas
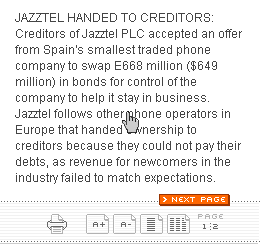
From www.iht.com
Use when
The items are relatively small and hard to click in combination with the fact that clicking in other related areas does not have a significant meaning.How
When reading a news article it is logical that a click on the news-blurb will open up the entire article. Instead of clicking on the link 'read entire article' (or similar), users can simply click in the entire area of the news blurb. This can also be done when Paging is used. When an article spans multiple pages, clicking on the last section can equal 'go to the next page", see the example from www.iht.com above.Enlarging the effective 'clickarea' is an advanced feature that users can gradually discover. However, it is important to give some form of feedback to indicate that the enlarged area is in fact clickable. Highlighting the 'real' button or link on mouseover is usually the most obvious solution.
Why
According to Fitts' law, the time needed to select an object is proportional with its size. Simply put, larger objects are easier to select! Therefore is is good practice to make clickable objects as large as possible, even if the object is visually smaller.More Examples
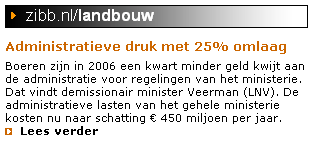
At www.zibb.nlThe entire news blurb is clickable and not just the 'read more' link.
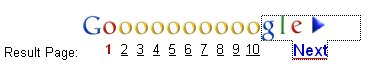
Google's 'next' button is also enlarged. For going to the next page, users can click anywhere in the dotted area:

Comments

0 comments have been added to this pattern
