Date Selector
Problem
Users need to select a date or a time periodSolution
Use a combination of an edit box and a graphical click able calendar
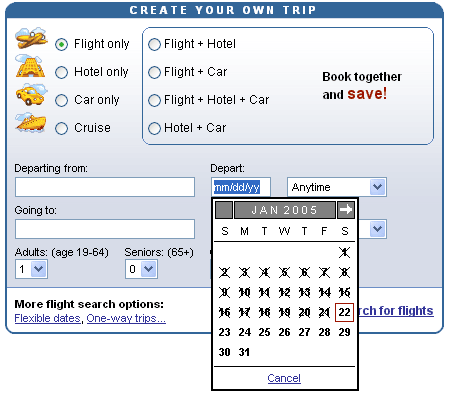
From www.expedia.com
Use when
The user must select a single date in a Form. For example to select the start and end date in a Booking or to fill in a date of birth in a Registration form. A date could also be used when performing an Advanced Search where users can search for items before/after a specific date. Typically, these are part of an application for finding arrival/departure times of flights, ships or trains.When users need to select a time period, two date selectors can be used, one for the starting date and one for the ending date.
How
For experienced users an edit box where the date can be typed in, is by far the fastest way to input a date. Nevertheless, a hint should be placed next/under the edit box to indicate the expected format. After the edit box loses the focus, the entered date should be checked and reformatted. It is recommended to allow users to use multiple types of separators, both '/' and '-', as well as 2 digit or 4 digit years.For users that prefer a more graphical interface or when they do not know the exact date, a month-based click able calendar is presented. Days are presented in a table with rows of weeks. At the top of the table a month selector is present that allows users to move to the next/previous month as well as to jump to a specific month using a combo-box. When the user clicks on one of them that date will be entered in the form.
On many cases users can only select a particular number of days, e.g. in case of hotel bookings only certain dates have availability. This can be shown in the date selector by making only the 'possible' days click able and visually distinctive. Optionally there may also be a link to go back to current day. When it is necessary to select weeks, there can be an icon next to the rows to select entire weeks.
Why
Users are already very familiar with a monthly calendar. This calendar allows them to quickly pick a date and prevent the entry of non-existing date. By combining the graphical calendar with an edit box, users that are used to entering dates can enter a date very efficiently. This solutions combines the clarity of the graphical calendar with the speed of keyboard entry.More Examples

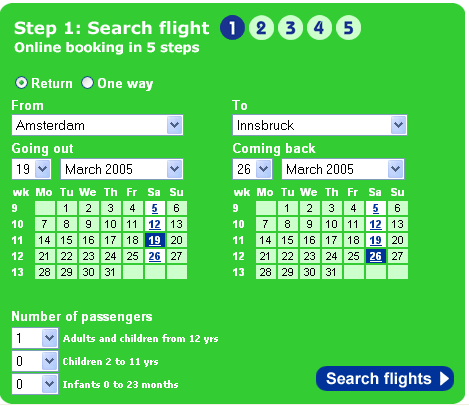
At www.transavia.com/ the date selector is not a popup but it is directly shown underneath the date. Once the 'from' and 'to' airports have been selected the users can see on which dates there are flights by the airline and the users can adjust their dates.

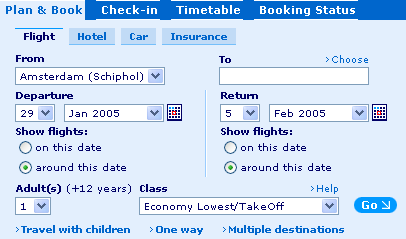
At www.klm.com a slightly different but also common way of using the date selector is found. The days and months are pulldowns but there is also an icon next to it that opens the date selector.

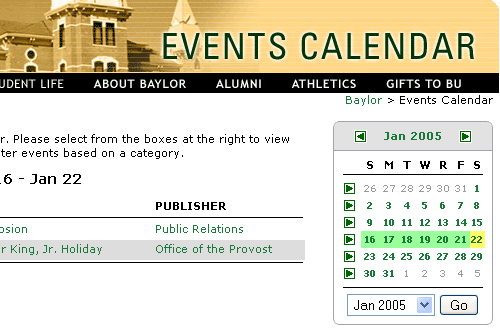
At www.baylor.com a variation is used where users can also select an entire week in an Event Calendar!

Even if you are only going back a small number of months, the standard calendar-based date selector can rapidly get annoying. Consider usage carefully before going with this option.
Check out http://www.tarrget.info/calendar/scw.htm#examples-demo