Navigating around
· Accordion· Headerless Menu
· Breadcrumbs
· Directory Navigation
· Doormat Navigation
· Double Tab Navigation
· Faceted Navigation
· Fly-out Menu
· Home Link
· Icon Menu
· Main Navigation
· Map Navigator
· Meta Navigation
· Minesweeping
· Panning Navigator
· Overlay Menu
· Repeated Menu
· Retractable Menu
· Scrolling Menu
· Shortcut Box
· Split Navigation
· Teaser Menu
· To-the-top Link
· Trail Menu
· Navigation Tree
< Pattern index
Split Navigation
Problem
The users need to navigate a hierarchical structureSolution
Break up the hierarchy in two separate page layoutsUse when
Hierarchal structure that consists of 4 levels, content on levels 2-4. Split navigation is a variation of Directory Navigation. It's important to quickly switch between pages on levels 3 and 4. There is no need to quickly switch between pages on levels 1 and 2. No content on level 1How
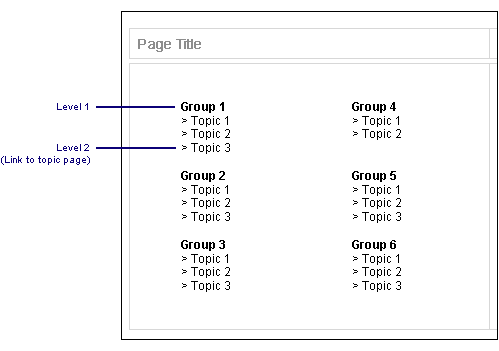
The hierarchy is broken up in a start page and a topic page. The start-page contains levels 1 and 2 (links) of the hierarchy. By clicking a link, one can navigate directly to a level 2 topic page. This "topic page" contains an index with levels 3 and 4. All textual information is shown on this topic page. Users can switch between pages on levels 3 and 4 by clicking on the index links. Additionally, Breadcrumbs are used to give feedback about the structure and to go back to the first page.Start page

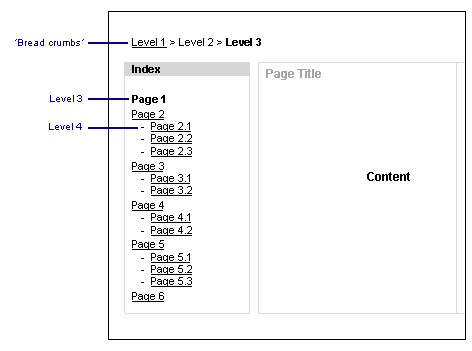
Topic Page

Why
By breaking up the hierarchy in two page layout the first level is basically chopped off after the first selection. The result is a 3 level page that is easy to navigate. The bread crumb allows the users to go back to the first page.More Examples

This example from the monsterboard shows the Topic page complete with bread crumb.
Comments

0 comments have been added to this pattern
