Shopping
· Booking· Product Comparison
· Product Advisor
· Product Configurator
· Purchase Process
· Shopping Cart
· Store Locator
· Testimonials
· Virtual Product Display
< Pattern index
Shopping Cart
Problem
Users want to buy a productSolution
Introduce a shopping cart where users can put their products in before they actually purchase them.
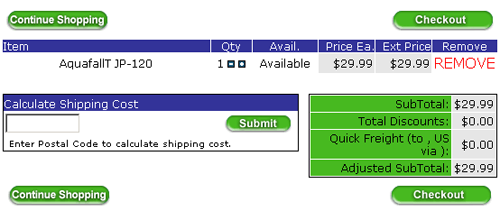
From www.waterpikstore.com
Use when
A site where users can browse through products and buy them. Users are not very frequent buyers and are possibly novices. For returning customers, consider a ONE-CLICK SHOPPING system. Users may buy more than one product. Users may want to select products now but pay later. Users may decide to purchase somewhere else at any timeHow
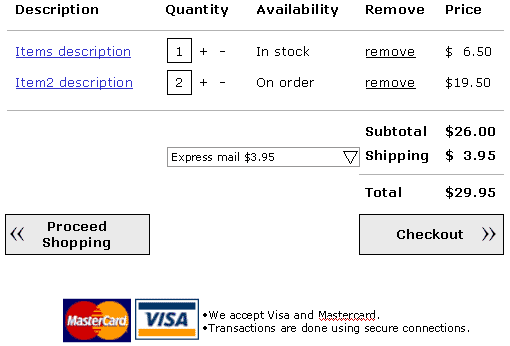
When users view a product description, they can choose to add it to their shopping cart. After adding an item to their cart, the users are shown the current contents of the cart. Users can inspect their cart contents at any time using a link that is available on every page. A persistent mini-cart could also be shown directly on the content pages. Basically the cart is a Collector that is used to collect products.The description of the cart contents typically includes the name of the items, the quantity, availability and prices. Users can remove items from their cart if they wish and change quantities. The description of the goods is a link to the product details. Users always see the total costs of a purchase, so including shipping costs if applicable. The users must also be informed of the payment options such as which credit cards are accepted. From the cart page, the users can continue shopping or proceed with the checkout procedure. The items stay in the cart for a certain period of time, e.g. 90 days.

view wireframe
Why
The shopping cart is a very well known and international metaphor. This pattern allows users to gather all products first and pay for them all at once and whenever they want. By showing the total costs including shipping the users know exactly what they will have to pay when they decide to purchase. The checkout procedure using a Wizard helps users to accomplish the actual purchase with all possible assistance.More Examples

At amazon.com users can browse through many products and add them to their shopping cart without any commitments. They can view the contents of their cart with one click and proceed with the actual purchase whenever they want. The option to view the contents of the cart is available on every page.
Barnes and Noble show a mini-cart on every page so that users can always see a brief overview of their cart contents.

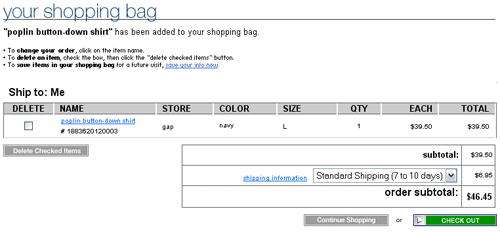
At www.gap.com, shoppers find this "mini-cart" on every page. In fact, they call it a "bag" and shop a small image of the bags you get when shopping in a Gap store:

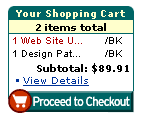
An inspection of the "bag" shows the following overview:

At www.guess.com, they combined the number of items and the cart icon, well a bag in this case...


When you add something to the "bag", the on-page cart summary slides into view, showing the item you just added. It then slides out of view, leaving you back on your original shopping track.
On my site, we have an on-page shopping cart summary that remains entirely visible, no matter what. It's nice that you can see everything in your cart, but I wonder if oldnavy's model of toggling visibility depending on context is better.
Thoughts?