Dealing with data
· Carrousel· Table Filter
· Collapsible Panels
· Details On Demand
· Collector
· Inplace replacement
· List Builder
· List Entry View
· Overview by Detail
· Parts Selector
· Tabs
· Table Sorter
· Thumbnail
· View
< Pattern index
Inplace replacement
Problem
Users need to see a bit more details on an item in a large listSolution
When selecting an item, create more space for the item and display additional details
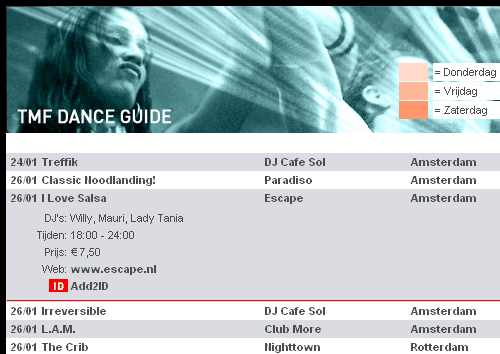
From www.tmf.nl
Use when
Variation in using popups or Overview by Detail. Only use when the amount of additional details that need to be shown is limited, typically 3-5 lines of text.How
Basically, other items are moved down and the created space is used to give a bit more detail about the selected item. By clicking on the item 'header' again, or by clicking on a different item, the space is reduced to normal again. It is important that the display of the additional information is 'instantly' so that it feels like a mouse-over. So don't use a page refresh to create this effect.Why
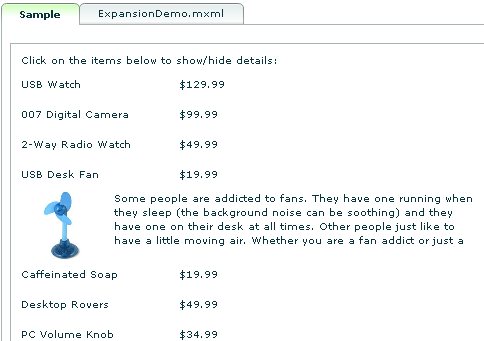
When users just need a bit more information on the item, this type of interaction feels much better than opening a new screen with the details and then having to navigate back to the overview. An Overview by Detail requires a separate fixed space for the details which may not always be possible in the page design. This method hardly consumes extra space while it still greatly improves the experience.More Examples

Comments

2 comments have been added to this pattern
Vivian Steller, 23rd January 2008
Isn't this pattern the same as "Details On Demand", which in my opinion has a more appropriate name?
Dan, tx, 18th June 2009
This should be call "row expander".
