Drawing attention
· Captcha· Center Stage
· Color Coded Section
· Premium Content Lock
· Grid-based Layout
· Liquid Layout
· Outgoing Links
· Alternating Row Colors
< Pattern index
Color Coded Section
Problem
Users need to recognize that they are in the right placeSolution
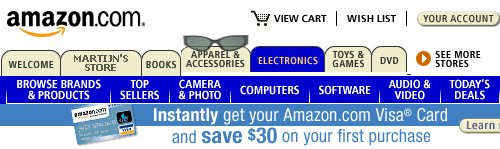
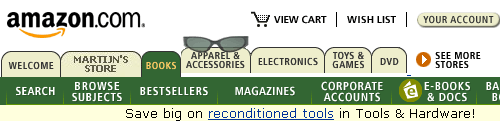
Color each major section with it's own color

From www.amazon.com
Use when
Complex sites with a lot of "sub-sites" or 'sub-categories" that almost form a site of their own. Typically, E-commerce Site sites. Because of the complexity of the site, some extra re-enforcement of where users are is welcomed.How
The most common way to tell users where they are is using "words", i.e. a label that names the section. In addition to such verbal communication, the users can also receive "visual" cues that communicate the same thing, e.g. using icons and colors. A subtle color-coding of sections can help users to recognize where they are.So use a fairly saturated color to color fixed elements of the page such as navigation bars. Double Tab Navigation is especially suited for coloring. Do not color the background because such changes in large area's of the page will be perceived as too heavy. If possible, choose colors that are related to the topic of the section. Do not use the same color for more than one section and use colors consistently.
Why
Re-enforces recognition of users that they are in a particular section. Relies on recognition rather than recall. When used creatively, the colors can contribute to the "fun" aspect of the site.More Examples
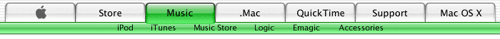
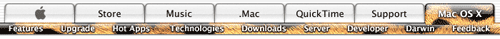
At www.apple.com color-coded sections are used in the same way as Amazon does. They even used a "jaguar" skin to "color" the section:



---
Good to know that there is something like color coding, but
this pattern is one of the worst usability mistakes you could possibly make, as it is not barrier free at all.
Keep that in mind, designing your application/site.